

This tutorial will show you how to make a 3D gradient logo in minutes by using the Warp and 3D effects. It is great for making 3D graphics and icons.
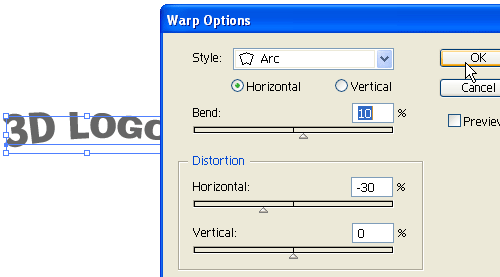
Use the Type tool, type in “3D Logo”. Go to Effect >Warp > Arc and apply the following settings:

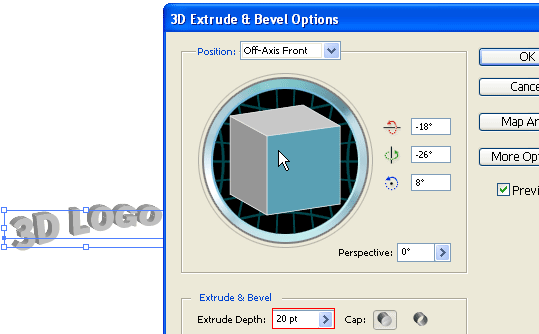
Then go to Effect > 3D > Extrude & Bevel and apply the setting as shown in the image below. You can drag around the cube to set the X,Y,Z rotation values. Set the Extrude Depth to 20pt.

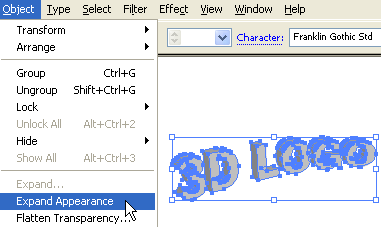
Now go to Object > Expand Appearance to remove all effects and convert to paths. After the text object is expanded, Ungrounp the object by Object > Ungroup or press Ctrl+Shift+G. You probably need to do Ungroup 4-5 times in order to break the object apart.

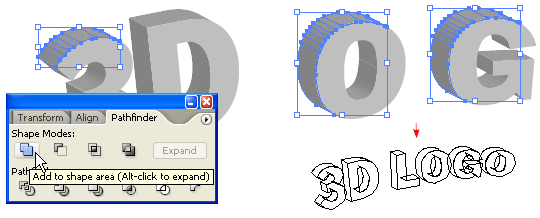
Select the round corner paths and merge them together by using the Pathfinder tool. Hold down Alt key, click on the Add to shape area to merge the selected paths. Repeat this step to clean up all round corner paths.

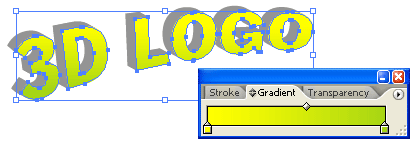
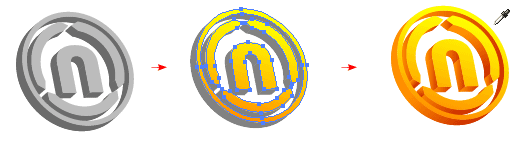
Select the top level paths and apply a yellow-green color gradient.

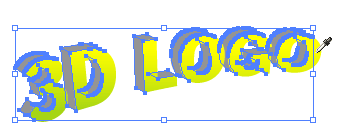
Select the back(depth) paths, use the Eyedropper tool and click on the front paths. This will copy the gradient fill.

Keep the back paths selected, go to Gradient palette and adjust the gradient colors to a darker tone.

You can use this technique to make 3D objects from any shape, text, etc.
Here are the steps:

Here are more samples I made using the same technique.
